Railsチュートリアルで無事に壁に激突して沈没しました
前回の記事において、
比較的難しいと言われてる気がするRailsチュートリアルですが、ここまでのところは順調に消化できているので、これをさっさと終わらせて実際のアプリ開発に入っていこうと思っています。
なーんて書いていたわけですが、その僅か4日後に
【悲報】 #Railsチュートリアル が11章で遂によく分からなくなり挫折! ここまで学んだRailsの要素をちゃんと消化しきれていないこと、あとはうろ覚えな用語が結構あることが原因っぽい。一度チュートリアルからは離れて、簡単なアプリ開発しながらRailsの復習していくことにする。
— はしぐち as a 無職 (@ha4gu) 2018年12月12日
ってな事態になりました。つまりRailsチュートリアル挫折です。はっはっはダサい。
いや実は、たしか5章のあたりから少しずつ『あ、ここ理解足りてない気がするなぁ』という箇所が出てきてはいたんですよ。 しかし、『少し分からないくらいで歩みを止めていたらキリがない、まずはひととおりやってみること』という考えから、それでもとにかく先に進むことを重視してやっていました。
でもそうするとやっぱり、理解がイマイチな部分、よく分からない部分というのは徐々に増えていくわけですよねー。モヤモヤしててよく見えない部分が、だんだんと雪だるま式に大きくなっていく感じとでも言いますか。
それで、それこそまさに悪あがきなわけですが、せめてメイントピックに集中できるように演習の部分を省いたり、あとは多少テストの部分も飛ばすようになりました。これが9章のあたりからです。
結果、11章の途中でrails tが通らなくなりました。🙏南無。
エラーコードを読み解いて怪しい部分の改修を試みたのですが、そういう箇所ってまさに『一部を飛ばし、かつ理解も甘いところ』なわけですよ。だからきちんとなんて修正できないわけです。そりゃそうですよね。
いったんその章まで戻ってコードをチェックしていくか?とも思ったのですが、それならばそれこそ戻ってやり直すべきところはもっと他にもあるよなぁ、と。
いったん戻るべきか、あるいはもう終わりも見えてきている(残り3章くらい)のでrails tも省いてこのまま最後まで進めてしまうか、とちょっと悩みました。
しかし、『そもそもなぜこんな事態になってしまったのか?』ということを考えると、上記ツイートにもある通り、ここまで勉強してきた要素の消化不良が一番の原因になっている気がしたんですよね。
ということは、戻るとか進むとかっていう一時的なものではなく、『ちゃんと消化しなおしてくる💩』ことが一番今必要なことなのではないかと思った次第です。
Progateはお題目になっている箇所ちょっとだけを自分で埋めていくスタイルなので、それ以外の部分についてはあまりじっくり見ずに流してしまいがちです。Railsチュートリアルだって、指示にしたがってコードを逐一記述していけばとりあえずひととおりこなすことはできるでしょう。
だけどそれだと、どの部分も一度サラッと撫でただけで終わってしまって理解度は低いままだし、何より自分の頭で考えて実装していくという一番大事なことがちゃんとできてませんよね、っていう。ま、当たり前のことなんですけど。
とりあえずここまでの学習で、RailsチュートリアルはProgateのRailsコースとやっていること自体はそんなに変わらないが表現と技法がよりRailsに忠実なやり方であること、かつ説明が細かく(しかも翻訳調だから日本語的に分かり辛い部分もあって)そこに新要素が上からふりかけられているようなもんだ、ということがだいたい分かりました。 (Rails習熟者の御方々、もしこれが間違いであるならば指摘してくだされ……。)
ならば、まずはProgate側の内容をしっかりと理解・吸収して自分のものにできていれば、チュートリアル側だってもっとすんなり理解できるようになるはず。きっとそうでしょう。そうに違いありません。そうでなければ困ります。そうであってくださいまし。
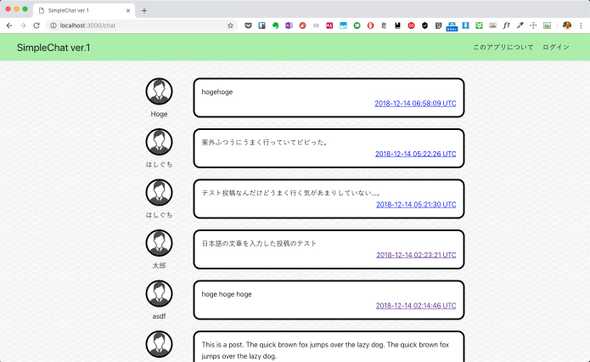
ということで反省を踏まえて、現在はProgateの内容を復習しながら自分でRailsアプリを作成する、ということをやっています。何を作ろうかちょっと迷ったのですが、簡単なチャットアプリ的なものを作っている最中です。
今のところこんな感じです。Postモデルは作りましたがUserモデルはこれからってところ。

なおSimpleChat “ver.1”としているのは、この先ver.2以降を作るつもりでいるからです。 今はProgateでやった内容に沿いつつver.1を作っていますが、それでひととおりでき上がった後には今度はRailsチュートリアルに沿いながらver.2を作り直すということをやろうと思っているわけです。
そのようにすれば、同じようなものを作りながら、ProgateとRailsチュートリアルそれぞれで学習している内容をアプリ開発に段階的に反映していくことができるだろうと思ったので。
とりあえずはver.1を形にしてGitHubにでも上げようと思っているのですが、改めてライセンスを確認したところ、適当に見繕って使っていたフリーのアイコン画像が再配布不可だったので差し替えなければと思っているところです。ちゃんと確認してよかった。
しかしこうやってアプリ開発してると、ロジック部分の実装はあんまり詰まることがない一方で、UI部分をどうしたもんかと悩むことが多いですねぇ。 UIやデザインなんてとりあえず後回し!! としてしまって機能面に全振りした殺風景なアプリを作っていくのも別に構わないとは思いますが、個人的にはそれはさすがにどうよ、と思うところです。 むしろ、『“人は見た目が9割”というならばアプリだってそう変わりはしないはず…ということはポートフォリオとして作るアプリだってUIやデザインに力を入れるべきでは?』と思ったりしつつ半分は趣味でWebデザインなんかも勉強中なので、ある程度はちゃんと整えていきたい。
ともかくそういう感じなんで、またコード書いてきます✋
記事カテゴリ: お勉強
投稿日時: 2018/12/16(Sun)
最終更新日時: 2018/12/16(Sun)